Содержание
Дизайн мобильного приложения играет критически важную роль в цифровой эпохе, где конкуренция между приложениями достигает апогея. Он определяет, как пользователи взаимодействуют с вашим продуктом, и влияет на их восприятие бренда. В этой статье мы начнем рассказывать об основных терминах и принципах дизайна мобильных приложений
Различие между дизайном веб-сайта и мобильного приложения
В отличие от веб-сайтов, мобильные приложения предлагают более персонализированный опыт, часто с возможностью доступа в оффлайн-режиме. Дизайн мобильного приложения требует более глубокого понимания потребностей и ожиданий пользователей, чтобы обеспечить удобство и функциональность в меньшем и более ограниченном пространстве экрана.

UI (Пользовательский Интерфейс)
Дизайн интерфейса пользователя (UI, User Interface) — это область дизайна, которая занимается созданием визуального восприятия и интерактивности интерфейсов продуктов, таких как веб-сайты, мобильные приложения и другие цифровые продукты. Основная цель UI-дизайна — сделать взаимодействие пользователя с продуктом максимально простым и интуитивно понятным. /p>
Элементы пользовательского интерфейса
Элементы UI - это компоненты, с которыми пользователи взаимодействуют в приложении. Основные элементы включают:
- Кнопки
Основной элемент для взаимодействия, например, кнопка "Добавить в корзину" в приложении для шопинга.
- Текстовые поля
Поля для ввода информации, как поля ввода пароля или поиска.
- Чекбоксы и переключатели
Позволяют выбирать опции.
- Слайдеры
Для регулировки значений в определенном диапазоне.
- Иконки
Обеспечивают визуальные подсказки и упрощают навигацию.
Принципы проектирования интерфейса
Эффективное проектирование интерфейса требует учета ряда принципов:
- Интуитивность
Интерфейс должен быть понятным и легким для взаимодействия, чтобы пользователи могли легко выполнять желаемые действия.
- Отзывчивость
Интерфейс должен быстро реагировать на взаимодействие пользователя и предоставлять обратную связь.
- Консистентность
Элементы интерфейса должны быть последовательными на всех экранах для удобства пользователей.
- Эстетика
Приятный дизайн улучшает пользовательский опыт и восприятие приложения.
UX (Пользовательский Опыт)
UX фокусируется на удовлетворении потребностей пользователей, обеспечивая легкость достижения целей в приложении.
Анализ пользовательского поведения
Анализ пользовательского поведения помогает понять, как пользователи взаимодействуют с приложением, выявить проблемы и возможности для улучшения.
- Аналитика
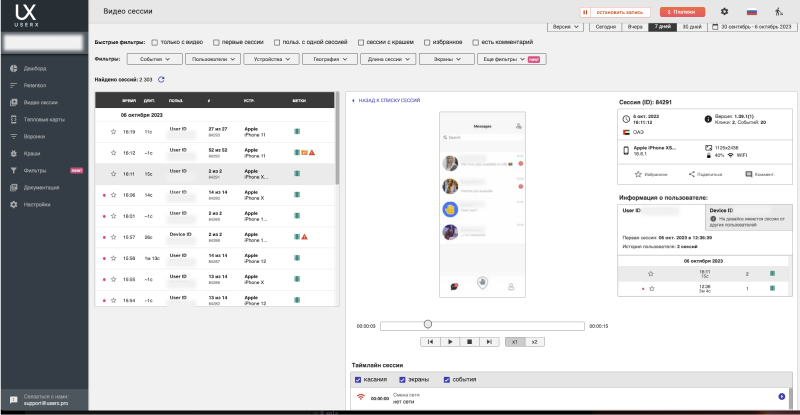
Инструменты аналитики, такие как Google Analytics и UserX, помогают отслеживать поведение пользователей в приложении.
- Тестирование
A/B тестирование может помочь определить, какие элементы интерфейса лучше работают для пользователей.

Стратегии улучшения пользовательского опыта
Эффективные стратегии улучшения UX включают:
- Оптимизация производительности
Улучшение скорости загрузки и отклика приложения.
- Улучшение навигации
Создание интуитивной и простой навигации улучшает пользовательский опыт.
- Консистентность
Элементы интерфейса должны быть последовательными на всех экранах для удобства пользователей.
- Обратная связь
Обеспечение четкой обратной связи пользователю на его действия.
Пример: приложение Uber быстро реагирует на действия пользователя, предоставляя информацию о местоположении водителя и времени прибытия, что создает положительный пользовательский опыт.

Проектирование Интерфейса Мобильного Приложения
Проектирование интерфейса мобильного приложения включает в себя создание визуальных элементов и расположение компонентов интерфейса таким образом, чтобы обеспечить оптимальный пользовательский опыт.
Процесс проектирования интерфейса
Процесс включает в себя следующие этапы:
- Исследование
Анализ потребительского поведения и конкурентного анализа.
- Создание прототипа
Разработка простого прототипа для тестирования идей.
- Тестирование
Сбор обратной связи и итерационное улучшение дизайна.
Стратегии улучшения пользовательского опыта
Эффективные стратегии улучшения UX включают:
- Sketch и Adobe XD
Помогают в создании прототипов и дизайна интерфейса.
- Figma
Облегчает совместную работу и предоставляет инструменты для дизайна и прототипирования.
- Консистентность
Упрощает взаимодействие между дизайнерами и разработчиками, обеспечивая точное воплощение дизайна в коде.
- Zeplin
Обеспечение четкой обратной связи пользователю на его действия.
Эти инструменты и методологии помогают дизайнерам и разработчикам создавать высококачественные мобильные приложения, соответствующие ожиданиям пользователей.
Заключение
Дизайн мобильного приложения является ключевым аспектом в создании положительного пользовательского опыта и достижении успеха в цифровом мире. От визуальной привлекательности до функциональности и производительности, каждый аспект дизайна играет важную роль в том, как пользователи воспринимают и взаимодействуют с вашим продуктом. Понимание основ UI и UX, а также применение эффективных инструментов и методологий для тестирования и улучшения дизайна, может значительно повысить удовлетворение пользователей и в конечном итоге привести к успешному выполнению бизнес-целей вашего мобильного приложения.
FAQ
Что такое UI и UX в контексте мобильного приложения?
UI (User Interface, Интерфейс Пользователя) означает визуальный интерфейс приложения, включая элементы, с которыми взаимодействует пользователь, в то время как UX (User Experience, Опыт Пользователя) фокусируется на обеспечении легкости и удовлетворения от взаимодействия пользователя с приложением.
В чем основное отличие между дизайном веб-сайта и мобильного приложения?
Дизайн мобильного приложения часто предлагает более персонализированный опыт с возможностью доступа в оффлайн-режиме и обычно требует более глубокого понимания потребностей пользователя из-за ограниченного пространства экрана.
Как можно улучшить пользовательский опыт в моем мобильном приложении?
Улучшение пользовательского опыта можно достичь через оптимизацию производительности, улучшение навигации, консистентность интерфейса, четкую обратную связь и проведение A/B тестирования для итерационного улучшения дизайна.
Какие методы анализа поведения пользователей вы бы посоветовали?
Инструменты аналитики, такие как Google Analytics и UserX, а также методы, такие как A/B тестирование, могут помочь понять, как пользователи взаимодействуют с вашим приложением и выявить возможности для улучшения.