Вы уже выпустили мобильное приложение для своего сервиса или услуги? Каким бы не был ваш ответ, следует признать одно - приложения уже давно стали частью и повседневной жизни, и бизнеса. В этой связи UX-дизайн (пользовательский опыт) играет ключевую роль в успешности мобильных приложений. UX-дизайн определяет, насколько удобно и приятно пользователю взаимодействовать с приложением. Интуитивно понятный и функциональный интерфейс может значительно улучшить пользовательский опыт, повышая удовлетворенность и лояльность пользователей, в то время как сложный и неудобный интерфейс может привести к их оттоку.
Качественный UX-дизайн помогает пользователям легко находить нужную информацию, быстро выполнять задачи и получать удовольствие от использования приложения. Он учитывает потребности и ожидания пользователей, что делает взаимодействие с приложением более естественным и продуктивным. В результате хорошо продуманный UX-дизайн способствует увеличению времени, проводимого в приложении, и повышению конверсии, что в конечном итоге отражается на успехе бизнеса.
Цель этой статьи — предоставить всесторонний обзор основных принципов UX-дизайна мобильных приложений, поделиться лучшими практиками и дать полезные рекомендации по улучшению пользовательского опыта. Мы рассмотрим ключевые аспекты UX-дизайна, такие как интуитивность интерфейса, простота, скорость отклика, адаптивный дизайн и эстетика. Также мы обсудим современные тренды в UX/UI дизайне и дадим советы по избеганию распространенных ошибок.
Прочитав эту статью, вы получите ценные знания и практические советы, которые помогут вам улучшить UX-дизайн ваших мобильных приложений и добиться успеха в конкурентной среде.
Интуитивный интерфейс
Пользователь должен легко ориентироваться в приложении. Интуитивный интерфейс — это когда все понятно с первого взгляда. Людям не должно требоваться обучение или долгие поиски нужных функций. Используйте знакомые иконки, кнопки и меню, чтобы все было на своих местах.
Простота
Сокращение количества шагов для выполнения задач. Простота — это минимизация действий пользователя для достижения цели. Чем меньше шагов нужно пройти, тем лучше. Уберите все лишнее, оптимизируйте формы и дайте четкие инструкции.
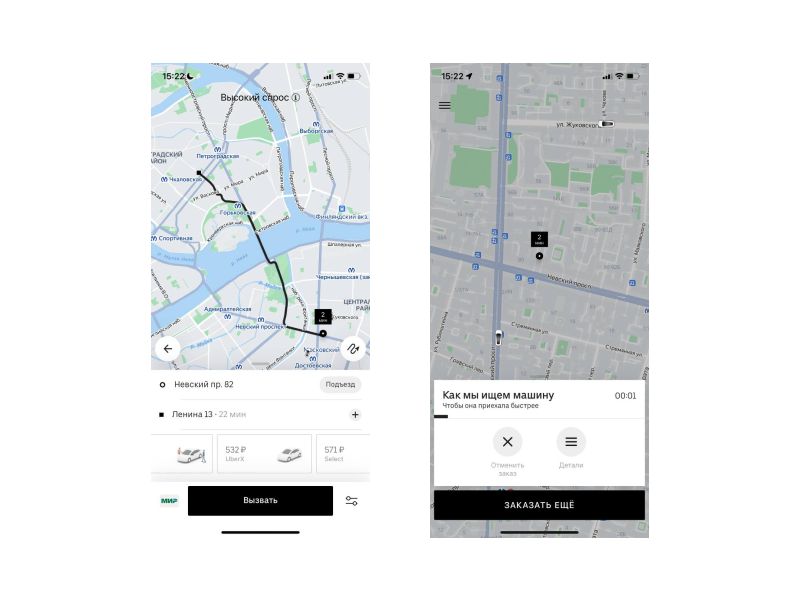
Пример: Приложение Uber. Чтобы заказать поездку, пользователю нужно пройти минимальное количество шагов: указать место назначения, выбрать тип автомобиля и подтвердить заказ. Это упрощает процесс и экономит время.

Скорость отклика
Приложение должно быстро реагировать на действия пользователя. Никто не любит ждать, особенно когда дело касается приложений. Оптимизируйте производительность, минимизируйте время загрузки и обеспечьте мгновенную реакцию на действия пользователя. Даже небольшие задержки могут раздражать.
Адаптивный дизайн
Интерфейс должен быть удобен на любых устройствах. Адаптивный дизайн гарантирует, что приложение будет хорошо выглядеть и работать на любом экране, будь то смартфон, планшет или компьютер. Используйте гибкие макеты и масштабируемые элементы, чтобы обеспечить комфортное использование на всех устройствах.
Эстетика
Интерфейс должен быть удобен на любых устройствах. Адаптивный дизайн гарантирует, что приложение будет хорошо выглядеть и работать на любом экране, будь то смартфон, планшет или компьютер. Используйте гибкие макеты и масштабируемые элементы, чтобы обеспечить комфортное использование на всех устройствах.
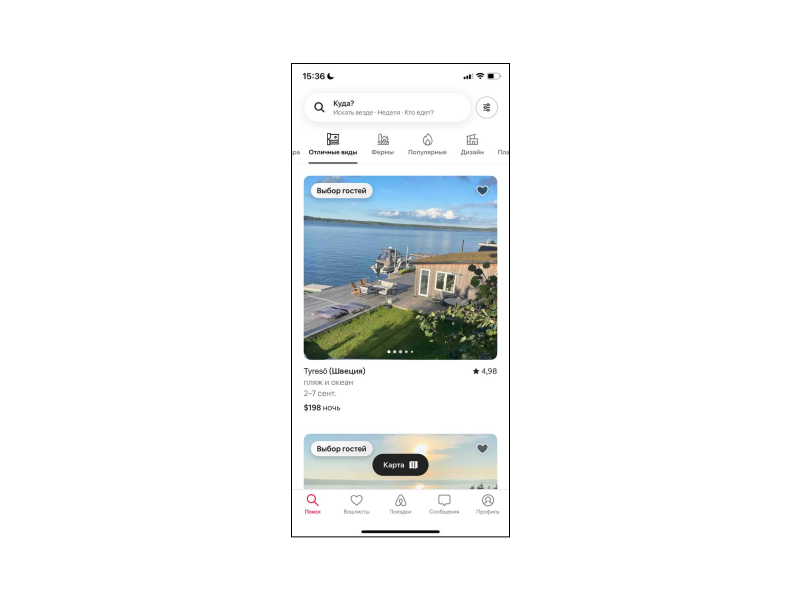
Пример: Приложение Airbnb. Airbnb использует красивые фотографии, аккуратные шрифты и сбалансированные макеты, чтобы создать визуально привлекательный интерфейс.

Эти принципы являются основой успешного UX-дизайна мобильных приложений. Следуя им, можно создать интуитивно понятный, простой, быстрый, адаптивный и эстетически приятный интерфейс, который удовлетворит потребности пользователей и обеспечит положительный опыт взаимодействия с приложением.
Исследование пользователей
Понимание потребностей и ожиданий целевой аудитории. Чтобы создать удобное приложение, нужно знать, что нужно вашим пользователям. Проводите опросы, интервью и анализируйте их поведение, чтобы понять, что они хотят и ожидают от вашего приложения.
Прототипирование
Создание и тестирование прототипов перед разработкой. Прототипирование помогает увидеть, как будет работать ваше приложение, до начала полноценной разработки. Создайте простую модель и тестируйте её, чтобы убедиться, что все функции и элементы интерфейса на своих местах и работают как нужно.
Тестирование юзабилити
Проведение тестов с пользователями для выявления проблем. Ничто не заменит реальный опыт пользователей. Проводите тестирование, чтобы выявить проблемные места и улучшить интерфейс. Это поможет сделать ваше приложение максимально удобным и понятным.
Контент
Текст и изображения должны быть релевантными и полезными. Контент вашего приложения должен быть полезным и отвечать на вопросы пользователей. Используйте качественные изображения и пишите тексты, которые действительно помогают и направляют пользователя.
Обратная связь
Важно получать и учитывать отзывы пользователей. Обратная связь — это ценный ресурс для улучшения вашего приложения. Слушайте своих пользователей, учитывайте их мнения и вносите изменения на основе их отзывов. Это поможет сделать ваше приложение лучше и привлекательнее для всех.
Минимализм
Чистый и простой дизайн без лишних элементов. Минимализм — это про то, чтобы убрать всё лишнее и оставить только самое важное. Простой интерфейс помогает пользователям быстро находить нужную информацию и выполнять задачи без лишнего отвлечения.
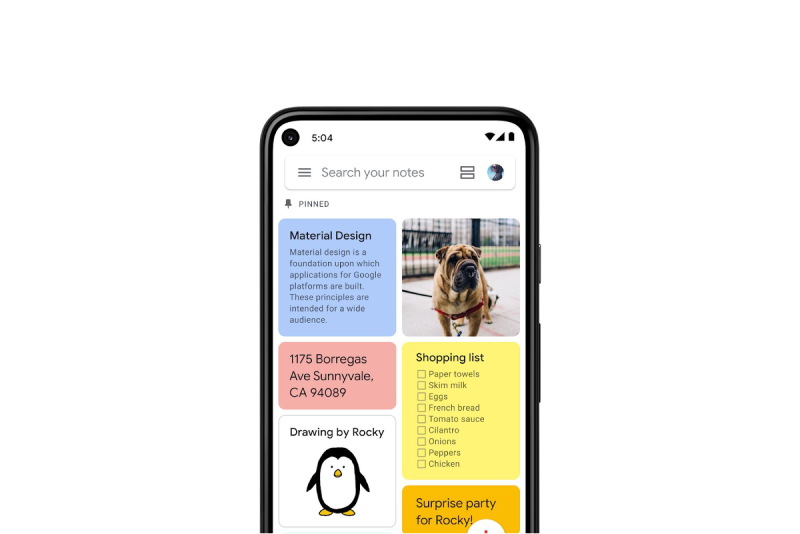
Пример: Приложение Google Keep. Его интерфейс чистый и минималистичный, что позволяет пользователям легко создавать и организовывать заметки без отвлекающих элементов.

Консистентность
Единообразие всех элементов интерфейса. Консистентность означает, что все элементы вашего приложения выглядят и работают одинаково. Это помогает пользователям легче ориентироваться и не тратить время на адаптацию к разным частям интерфейса.
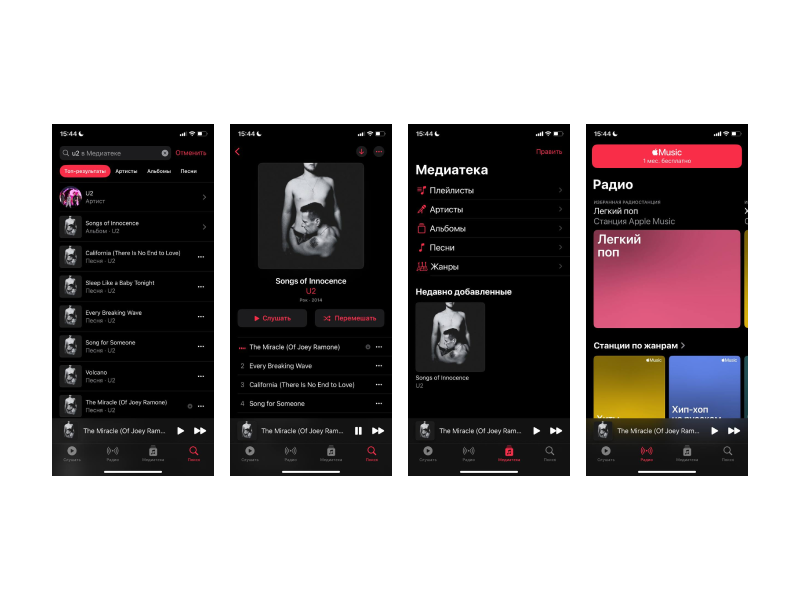
Пример: Приложение Apple Music. Во всех разделах приложения используется одинаковый стиль и структура интерфейса. Это помогает пользователям легко ориентироваться и быстро находить нужные функции, не тратя время на адаптацию.

Микровзаимодействия
Небольшие анимации для улучшения пользовательского опыта. Микровзаимодействия — это маленькие анимации и эффекты, которые делают использование приложения более приятным. Они помогают пользователям понимать, что происходит, когда они взаимодействуют с приложением, и создают более живой и отзывчивый интерфейс.
Пример: Приложение Instagram*. Когда вы ставите лайк на пост, появляется небольшая анимация сердца. Это не только приятно визуально, но и подтверждает, что ваше действие зарегистрировано.
Доступность
Дизайн, доступный для пользователей с различными потребностями. Доступность — это про то, чтобы ваше приложение могли использовать все, независимо от их физических возможностей. Убедитесь, что текст легко читается, элементы управления доступны и понятны, а цветовая палитра подходит для людей с различными нарушениями зрения.
Пример: Приложение Microsoft Office. Оно предлагает различные функции для повышения доступности, такие как диктовка текста, поддержка экранных читателей и настройки контрастности. Это делает приложение удобным для людей с ограниченными возможностями.
Эти примеры демонстрируют, как современные тренды в UX/UI дизайне могут быть реализованы на практике, делая приложения более удобными и привлекательными для пользователей.
Фокус на главном
Выделение основных функций приложения. Ваше приложение должно чётко показывать, что в нём самое главное. Убедитесь, что основные функции легко доступны и сразу заметны. Например, в приложении WhatsApp основные функции — чат и звонки — находятся на виду, что облегчает их использование.
Палитра цветов
Использование ограниченного набора цветов. Меньше — лучше. Используйте ограниченную палитру цветов, чтобы создать чистый и профессиональный вид. Это поможет избежать визуального хаоса. Например, Spotify использует преимущественно черный, белый и зелёный цвета, что делает интерфейс стильным и легко узнаваемым.

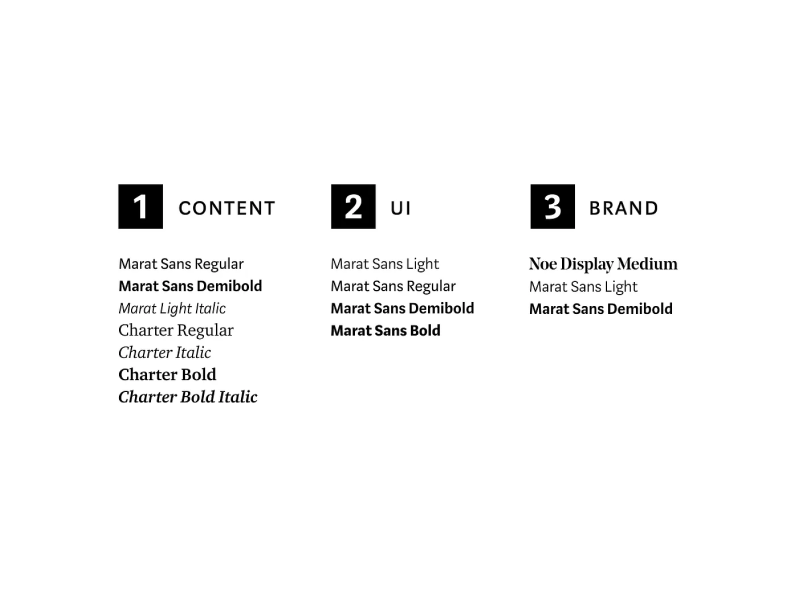
Типография
Читаемые шрифты и правильные размеры текста. Выбирайте шрифты, которые легко читаются, и следите за тем, чтобы текст был достаточно крупным. Это улучшает восприятие информации. Например, в приложении Medium используются крупные, легко читаемые шрифты, что делает чтение комфортным.

Иконки
Понятные иконки, облегчающие навигацию. Иконки должны быть интуитивно понятными и универсальными. Они помогают пользователям быстро находить нужные функции. Например, в приложении Instagram* используются простые иконки для обозначения различных разделов, таких как домашняя страница, поиск, добавление постов и сообщения.
Адаптивные изображения
Изображения должны корректно отображаться на любых экранах. Убедитесь, что изображения в вашем приложении хорошо выглядят на экранах любого размера и разрешения. Например, Pinterest оптимизирует свои изображения для различных устройств, обеспечивая отличное качество и быструю загрузку.
Перегруженность
Не перегружайте интерфейс лишними элементами. Меньше — лучше. Уберите все ненужные элементы, чтобы интерфейс был чистым и простым. Пользователям легче ориентироваться, когда нет лишних отвлекающих деталей.
Сложные формы
Сокращение полей ввода в формах. Упростите формы, оставив только самые необходимые поля. Чем меньше данных нужно вводить, тем лучше. Это экономит время пользователя и снижает вероятность ошибок.
Долгая загрузка
Уменьшение времени загрузки приложения. Никто не любит ждать. Оптимизируйте приложение, чтобы оно загружалось быстро и работало без задержек. Это включает в себя уменьшение размера изображений и кода.
Отсутствие кросс-платформенности
Обеспечение работы на разных платформах. Ваше приложение должно хорошо работать на всех устройствах — от смартфонов до планшетов и компьютеров. Это значит, что дизайн и функциональность должны быть одинаково хороши на всех платформах.
Один сценарий для всех пользователей
Разработка сценариев использования для различных типов пользователей. Подумайте о разных сценариях использования вашего приложения и создайте для них отдельные пути. Это поможет учитывать потребности всех типов пользователей.
Возможности UserX
UserX — это мощный инструмент для анализа и улучшения UX вашего мобильного приложения. С его помощью вы можете проводить тестирование юзабилити, анализировать поведение пользователей и проводить углубленные UX-исследования. Сервис предоставляет детализированные отчеты и рекомендации, которые помогут вам понять, как пользователи взаимодействуют с вашим приложением и какие изменения нужно внести для улучшения их опыта.
Преимущества использования UserX
UserX обладает рядом преимуществ, которые делают его незаменимым для UX-дизайнеров и разработчиков:
- Интуитивный интерфейс: Легко использовать даже для начинающих пользователей.
- Глубокий анализ: Получайте подробные данные о поведении пользователей.
- Реальные тесты: Проводите тестирование с реальными пользователями, чтобы выявить проблемные области.
- Быстрая интеграция: Легко интегрируется с вашим приложением, позволяя быстро начать анализ.
Функции UserX, помогающие в работе с UX-дизайном приложений
С помощью инструментов UserX можно отслеживать, как пользователи взаимодействуют с приложением. Анализ кликов, навигации и времени, проведенного на разных экранах, позволяет понять, что привлекает внимание пользователей и где они могут испытывать затруднения.
Тепловые карты показывают, куда пользователи чаще всего кликают и какие части экрана они игнорируют. Это позволяет оптимизировать размещение элементов интерфейса и улучшить навигацию
UserX позволяет записывать сессии пользователей, чтобы наблюдать за их реальными действиями в приложении. Это помогает понять, как пользователи взаимодействуют с интерфейсом и где возникают проблемы.
Инструменты анализа путей показывают, какие шаги пользователи предпринимают в приложении, от открытия до завершения ключевых задач. Это помогает выявить неоптимальные пути и улучшить пользовательский опыт.
Оставьте заявку на демо и мы расскажем как подключить и начать использовать все функции UserX уже сегодня. В подарок вы получите 2-недели бесплатного использования и 100 000 записей сессий!
Caltech - Обзор принципов и важности UX-дизайна:
UC San Diego - Информация о важности UX-дизайна:
Lesley University - Лучшие практики мобильного UX-дизайна:
Stanford University - Руководство по UX-дизайну:
В этой статье мы рассмотрели основные принципы UX-дизайна мобильных приложений, включая интуитивный интерфейс, простоту, скорость отклика, адаптивный дизайн и эстетику. Мы обсудили лучшие практики, такие как исследование пользователей, прототипирование, тестирование юзабилити, создание полезного контента и получение обратной связи. Также были рассмотрены современные тренды в UX/UI дизайне: минимализм, консистентность, микровзаимодействия и доступность.
UX-дизайн — это не одноразовая задача, а непрерывный процесс. Потребности и ожидания пользователей постоянно меняются, и ваше приложение должно адаптироваться к этим изменениям. Регулярное тестирование, анализ и получение обратной связи помогут вам оставаться в курсе и вносить необходимые улучшения.
Используйте сервисы, такие как UserX, чтобы получать ценные данные и рекомендации. Постоянно улучшая UX своего приложения, вы сможете удерживать пользователей, повышать их удовлетворенность и лояльность, а также достигать бизнес-целей.
Следуйте этим принципам и практикам, чтобы создавать приложения, которые не только удовлетворяют потребности пользователей, но и превосходят их ожидания.
1. Что такое UX-дизайн мобильных приложений?
UX-дизайн мобильных приложений — это процесс создания интерфейсов, которые обеспечивают положительный опыт взаимодействия для пользователей. Основная цель UX-дизайна — сделать приложение интуитивно понятным, удобным и эффективным в использовании.
2. Почему важен интуитивный интерфейс?
Интуитивный интерфейс позволяет пользователям легко ориентироваться в приложении без необходимости учиться или искать инструкции. Это уменьшает время на выполнение задач и улучшает общий пользовательский опыт, делая приложение более привлекательным.
3. Какие преимущества дает минималистичный дизайн?
Минималистичный дизайн упрощает интерфейс, убирая все лишние элементы и оставляя только самое важное. Это помогает пользователям сосредоточиться на основных функциях приложения, улучшает восприятие информации и делает интерфейс более приятным визуально.
4. Как улучшить скорость загрузки приложения?
Для улучшения скорости загрузки приложения оптимизируйте размер изображений, минимизируйте код, используйте кэширование данных и уберите ненужные элементы. Быстрая загрузка улучшает пользовательский опыт и уменьшает вероятность того, что пользователи закроют приложение, не дождавшись его загрузки.
5. Зачем нужна кросс-платформенность?
Кросс-платформенность обеспечивает корректную работу приложения на различных устройствах и операционных системах. Это важно, так как пользователи могут использовать ваше приложение на смартфонах, планшетах и компьютерах. Обеспечение одинакового опыта на всех платформах помогает удерживать пользователей и расширять аудиторию.
6. Как получать обратную связь от пользователей?
Обратную связь можно получать через встроенные в приложение опросы, формы обратной связи, оценки и отзывы в магазинах приложений, а также через социальные сети и электронную почту. Важно регулярно анализировать эту информацию и вносить необходимые изменения на основе отзывов пользователей.
7. Что такое микровзаимодействия?
Микровзаимодействия — это небольшие анимации и эффекты, которые происходят при взаимодействии пользователя с приложением. Они делают интерфейс более живым и отзывчивым, помогают пользователю понять, что происходит, и создают положительные впечатления от использования приложения.
8. Как сервис UserX помогает улучшить UX-дизайн?
Сервис UserX предоставляет инструменты для анализа и улучшения пользовательского опыта. С его помощью можно проводить тестирование юзабилити, анализировать поведение пользователей и получать персонализированные рекомендации по улучшению UX. Это помогает создавать более удобные и эффективные приложения.
9. Почему важно непрерывное улучшение UX?
Потребности и ожидания пользователей постоянно меняются, поэтому улучшение UX должно быть непрерывным процессом. Регулярное тестирование, анализ и получение обратной связи помогают адаптировать приложение к изменяющимся требованиям пользователей, что повышает их удовлетворенность и лояльность.
UX-дизайн мобильных приложений — это процесс создания интерфейсов, которые обеспечивают положительный опыт взаимодействия для пользователей. Основная цель UX-дизайна — сделать приложение интуитивно понятным, удобным и эффективным в использовании.
2. Почему важен интуитивный интерфейс?
Интуитивный интерфейс позволяет пользователям легко ориентироваться в приложении без необходимости учиться или искать инструкции. Это уменьшает время на выполнение задач и улучшает общий пользовательский опыт, делая приложение более привлекательным.
3. Какие преимущества дает минималистичный дизайн?
Минималистичный дизайн упрощает интерфейс, убирая все лишние элементы и оставляя только самое важное. Это помогает пользователям сосредоточиться на основных функциях приложения, улучшает восприятие информации и делает интерфейс более приятным визуально.
4. Как улучшить скорость загрузки приложения?
Для улучшения скорости загрузки приложения оптимизируйте размер изображений, минимизируйте код, используйте кэширование данных и уберите ненужные элементы. Быстрая загрузка улучшает пользовательский опыт и уменьшает вероятность того, что пользователи закроют приложение, не дождавшись его загрузки.
5. Зачем нужна кросс-платформенность?
Кросс-платформенность обеспечивает корректную работу приложения на различных устройствах и операционных системах. Это важно, так как пользователи могут использовать ваше приложение на смартфонах, планшетах и компьютерах. Обеспечение одинакового опыта на всех платформах помогает удерживать пользователей и расширять аудиторию.
6. Как получать обратную связь от пользователей?
Обратную связь можно получать через встроенные в приложение опросы, формы обратной связи, оценки и отзывы в магазинах приложений, а также через социальные сети и электронную почту. Важно регулярно анализировать эту информацию и вносить необходимые изменения на основе отзывов пользователей.
7. Что такое микровзаимодействия?
Микровзаимодействия — это небольшие анимации и эффекты, которые происходят при взаимодействии пользователя с приложением. Они делают интерфейс более живым и отзывчивым, помогают пользователю понять, что происходит, и создают положительные впечатления от использования приложения.
8. Как сервис UserX помогает улучшить UX-дизайн?
Сервис UserX предоставляет инструменты для анализа и улучшения пользовательского опыта. С его помощью можно проводить тестирование юзабилити, анализировать поведение пользователей и получать персонализированные рекомендации по улучшению UX. Это помогает создавать более удобные и эффективные приложения.
9. Почему важно непрерывное улучшение UX?
Потребности и ожидания пользователей постоянно меняются, поэтому улучшение UX должно быть непрерывным процессом. Регулярное тестирование, анализ и получение обратной связи помогают адаптировать приложение к изменяющимся требованиям пользователей, что повышает их удовлетворенность и лояльность.
Деятельность Meta (Instagram/WhatsApp) - запрещена в РФ